AED 39.95
Description
The LCD 128x64 Graphical Display Blue Background SPI Parallel is a type of display screen that measures 128 by 64 pixels and can display the graphical content. It has a blue background and can be connected to a system using either an SPI or a parallel interface. It is commonly used in electronic devices such as handheld gaming consoles, industrial control systems, and medical devices.
Package Includes:
- 1 x LCD 128x64 Graphical Display Blue Background
Features:
- Screen Size: The ST7920 graphical LCD supports a screen size of 128x64 pixels, providing a resolution that is suitable for displaying graphical content.
- Communication Interfaces: The display can be connected to a system using either an 8-bit parallel interface or a 4-wire serial peripheral interface (SPI), which offers flexibility and ease of integration with a wide range of microcontrollers and other embedded systems.
- Display Modes: The ST7920 graphical LCD supports multiple display modes, including text mode, graphics mode, and mixed mode, which allows for a combination of both text and graphics.
- Backlight Control: The display features an adjustable backlight, which allows for easy visibility in different lighting conditions.
- Low Power Consumption: The ST7920 graphical LCD has low power consumption, making it ideal for use in battery-powered devices.
- High Contrast Ratio: The display has a high contrast ratio, which provides clear and easy-to-read text and graphics.
- Built-in Character Generator: The ST7920 graphical LCD has a built-in character generator, which allows for the easy creation of custom characters and symbols.
- Wide Operating Temperature Range: The display can operate in a wide temperature range, making it suitable for use in both indoor and outdoor environments.
Description:
The ST7920 is a popular graphical LCD display that features a screen size of 128x64 pixels, providing a resolution that is suitable for displaying both text and graphics. The display is designed to be easy to use and offers a range of features that make it ideal for use in a wide range of electronic devices and applications. The ST7920 graphical LCD can be connected to a system using an 8-bit parallel interface or a 4-wire serial peripheral interface (SPI), which offers flexibility and ease of integration with a wide range of microcontrollers and other embedded systems. The display supports multiple display modes, including text mode, graphics mode, and mixed mode, which allows for a combination of both text and graphics. The ST7920 graphical LCD features an adjustable backlight, which allows for easy visibility in different lighting conditions. It also has a high contrast ratio, which provides clear and easy-to-read text and graphics. The display has a built-in character generator, which allows for easy creation of custom characters and symbols. The ST7920 graphical LCD has low power consumption, making it ideal for use in battery-powered devices. It can operate in a wide temperature range, making it suitable for use in both indoor and outdoor environments. The display is also durable and reliable, making it ideal for use in industrial applications and harsh environments.
Principle of Work:
The ST7920 128x64 graphical LCD works by receiving data and commands from a microcontroller or other host device and then displaying the corresponding information on its screen. To display text or graphics on the screen, the host device sends the appropriate commands and data to the ST7920 display. This can be done using either an 8-bit parallel interface or a 4-wire serial peripheral interface (SPI), depending on the connection method used. Once the display receives the data and commands, it uses its built-in controller to interpret and display the information on the screen. The display supports multiple display modes, including text mode, graphics mode, and mixed mode, which allows for a combination of both text and graphics.
The character generator in the ST7920 128x64 graphical LCD is a built-in feature that allows for the creation of custom characters and symbols. It works by providing a set of pre-defined patterns for each character or symbol, which can be modified or customized as needed. The character generator is typically accessed through the display's controller, which receives commands and data from the host device. To create a custom character or symbol, the host device sends a series of commands to the controller to define the pattern or bitmap for the character or symbol. The pattern for each character or symbol is created by specifying the on and off pixels in a matrix of dots. Each pixel can be turned on or off to create the desired pattern, and the resulting bitmap is stored in the display's memory. Once the custom character or symbol has been created, it can be displayed on the screen like any other character or symbol. This feature can be useful for creating unique and personalized displays, such as logos, icons, or specialized text characters. The character generator in the ST7920 display supports up to 256 custom characters or symbols, each of which can be up to 8 pixels wide and 16 pixels high. This provides a great deal of flexibility for creating custom displays and allows for a wide range of creative possibilities.
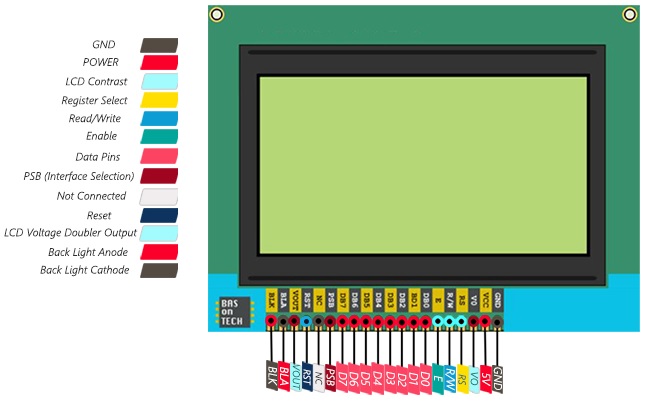
Pinout of the Module:

| Pin | Name | Description |
|---|---|---|
| 1 | VSS | Ground |
| 2 | VDD | Power supply (5V or 3.3V) |
| 3 | VO | Contrast adjustment. Connect to a potentiometer or fixed resistor to adjust LCD contrast. |
| 4 | RS | Register select: 0 for instruction register, 1 for data register. |
| 5 | R/W | Read/Write signal: 0 for write, 1 for read. |
| 6 | E | Enable signal for the LCD controller. A high-to-low pulse triggers data/command transfer. |
| 7 | PSB | Parallel/SPI mode select: 0 for parallel mode, 1 for SPI mode. |
| 8 | DB0 | Data bus bit 0 (Least Significant Bit). Used in parallel mode for sending/receiving data or instructions. |
| 9 | DB1 | Data bus bit 1. Used in parallel mode for communication. |
| 10 | DB2 | Data bus bit 2. Used in parallel mode for communication. |
| 11 | DB3 | Data bus bit 3. Used in parallel mode for communication. |
| 12 | DB4 | Data bus bit 4. Used in parallel mode for communication. |
| 13 | DB5 | Data bus bit 5. Used in parallel mode for communication. |
| 14 | DB6 | Data bus bit 6. Used in parallel mode for communication. |
| 15 | DB7 | Data bus bit 7 (Most Significant Bit). Used in parallel mode for sending/receiving data or instructions. |
| 16 | CS1 | Chip select 1: Used in parallel mode or as SPI chip select in SPI mode. |
| 17 | CS2 | Chip select 2: Used in parallel mode or left unconnected (NC) in SPI mode. |
| 18 | RST | Reset signal for the LCD controller. Active low. |
| 19 | LED-A | Anode for the LED backlight. Connect to a positive voltage source through a current-limiting resistor. |
| 20 | LED-K | Cathode for the LED backlight. Connect to ground. |
Applications:
- Consumer electronics: LCDs are commonly used in a wide range of consumer electronics devices, such as televisions, monitors, laptops, tablets, and smartphones.
- Industrial controls: LCDs are used in various industrial applications, such as process control systems, factory automation systems, and measurement and monitoring devices.
- Medical devices: LCDs are used in various medical devices, such as patient monitoring systems, diagnostic equipment, and imaging systems.
- Automotive: LCDs are used in automotive applications, such as dashboard displays, infotainment systems, and navigation systems.
- Gaming: LCDs are used in various gaming devices, such as handheld game consoles and arcade machines.
- Instrumentation: LCDs are used in various types of instrumentation, such as oscilloscopes, signal generators, and spectrum analyzers.
- Advertising: LCDs are used in various types of advertising displays, such as digital billboards, point-of-sale displays, and information kiosks.
- Military and aerospace: LCDs are used in various military and aerospace applications, such as cockpit displays, navigation systems, and surveillance equipment.
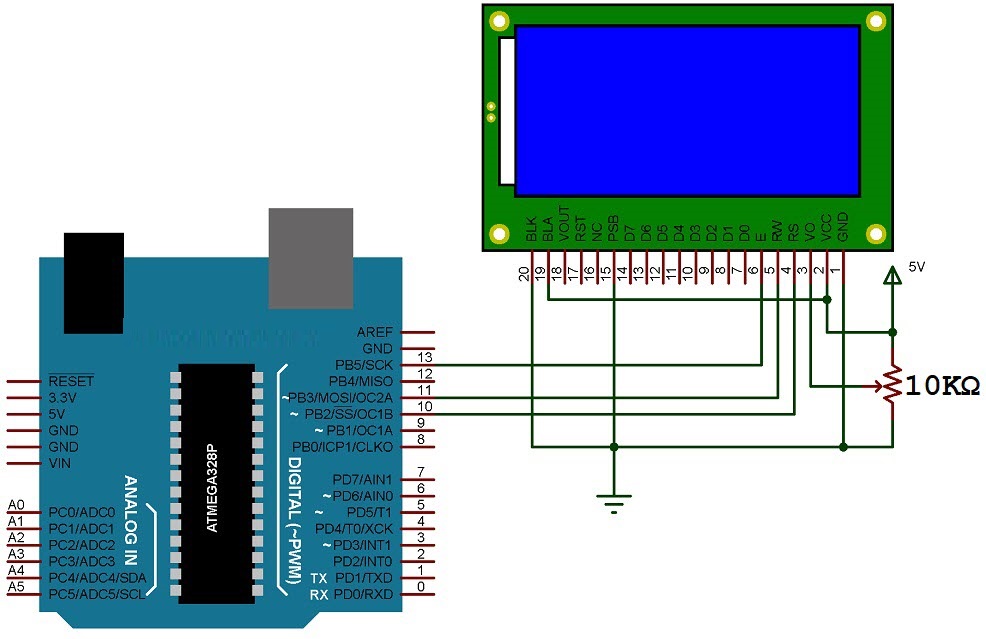
Circuit:

- Connect RS, RW, and E pins of the LCD to Digital IO pins 10, 11, and 13 of Arduino UNO
- Connect PCB pin to GND to select the Serial Interface Mode
- Connect VCC and GND to 5V and ground of the power supply respectively
- Connect VO to the wiper of a 10KΩ POT, and connect the other two terminals of the POT to 5V and GND respectively
- Connect BLA to 5V and BLK to GND to illuminate the LCD with a backlight
- Note that the backlight color in this specific LCD is blue, but white and green are also common.
Library:
You can install the U8g2lib library in your Arduino IDE by following these steps:
- Open the Arduino IDE and go to "Sketch" menu > "Include Library" > "Manage Libraries".
- In the Library Manager, search for "U8g2" in the search bar.
- Select the "U8g2 by Oliver" library from the search results and click on the "Install" button.
- Wait for the installation to complete.
- Once the installation is finished, you can include the library in your code by going to "Sketch" menu > "Include Library" > "U8g2".
Code:
This code is an example of how to use the U8g2lib library with an Arduino board. The U8g2lib is a graphics library for monochrome displays, and it provides a set of functions to draw shapes, text, and images on these displays.
#include "Arduino.h"
#include "U8g2lib.h"
#ifdef U8X8_HAVE_HW_SPI
#include "SPI.h"
#endif
#ifdef U8X8_HAVE_HW_I2C
#include "Wire.h"
#endif
// 'TheOffice', 128x64px
static const unsigned char myBitmap [] PROGMEM = {
0xf8, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0x3f, 0x3e, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x78, 0x06, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0xc0, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc7,
0x03, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xf0, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0x9f, 0x03, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x38, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xb8, 0x03, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x18, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xb0,
0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x08, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0xb0, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x08, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xb0, 0x01, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x08, 0x00, 0x3e, 0x00, 0x00, 0x00, 0x00, 0xb0,
0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x08, 0x00, 0x3f, 0x00,
0x00, 0x00, 0x00, 0xb0, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x08, 0x80, 0x7f, 0x00, 0x00, 0x00, 0x00, 0xb0, 0x01, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x08, 0x80, 0x7f, 0x00, 0x00, 0x00, 0x00, 0xb0,
0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x08, 0x80, 0x7f, 0x00,
0x00, 0x00, 0x00, 0xb0, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x08, 0x00, 0x7f, 0x00, 0x00, 0x00, 0x00, 0xb0, 0x01, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x08, 0x00, 0x3f, 0x00, 0x00, 0x00, 0x00, 0xb0,
0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x08, 0xc0, 0x7f, 0x00,
0x00, 0x00, 0x00, 0xb0, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x08, 0xf0, 0xff, 0x03, 0x00, 0x00, 0x00, 0xb0, 0x01, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x08, 0xf8, 0xff, 0x07, 0x00, 0x00, 0x7c, 0xb0,
0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x08, 0xf8, 0xff, 0x07,
0x00, 0x00, 0xfe, 0xb0, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x08, 0xf8, 0xff, 0x07, 0x00, 0x00, 0xfe, 0xb0, 0x01, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x08, 0xf8, 0xff, 0x07, 0x00, 0x00, 0xfe, 0xb0,
0x81, 0xff, 0x1d, 0x00, 0x00, 0x00, 0x00, 0x00, 0x08, 0xf8, 0xff, 0x0f,
0x00, 0x00, 0xfe, 0xb0, 0x81, 0xff, 0x1d, 0x00, 0x00, 0x00, 0x00, 0x00,
0x08, 0xf8, 0xff, 0x0f, 0x00, 0x00, 0xfe, 0xb0, 0x81, 0xff, 0x1d, 0x00,
0x00, 0x00, 0x00, 0x00, 0x08, 0xfc, 0xff, 0x0f, 0x00, 0x00, 0xfe, 0xb0,
0x01, 0x38, 0xdc, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x08, 0xfc, 0xff, 0x0f,
0x00, 0x00, 0x7c, 0xb0, 0x01, 0x38, 0xfc, 0xf3, 0x03, 0x00, 0x00, 0x00,
0x08, 0xfc, 0xff, 0x0f, 0x00, 0x00, 0x38, 0xb0, 0x01, 0x38, 0xfc, 0xfb,
0x07, 0x00, 0x00, 0x00, 0x08, 0xfc, 0xff, 0x0f, 0x00, 0x00, 0xfc, 0xb0,
0x01, 0x38, 0x9c, 0x3b, 0x07, 0x00, 0x00, 0x00, 0x08, 0xfc, 0xff, 0x07,
0x00, 0x00, 0xfe, 0xb0, 0x01, 0x38, 0x9c, 0xfb, 0x07, 0x00, 0x00, 0x00,
0x08, 0xfc, 0xff, 0x07, 0x00, 0x00, 0xfe, 0xb7, 0x01, 0x38, 0x9c, 0xfb,
0x07, 0x00, 0x00, 0x00, 0x08, 0xfc, 0xff, 0x07, 0x00, 0x00, 0xfe, 0xb7,
0x01, 0x38, 0x9c, 0x3b, 0x07, 0x00, 0x00, 0x00, 0x08, 0xfc, 0xff, 0x07,
0x00, 0x00, 0xfe, 0xb7, 0x01, 0x38, 0x9c, 0xfb, 0x07, 0x00, 0x00, 0x00,
0x08, 0xfe, 0xff, 0x07, 0x00, 0x00, 0xff, 0xb7, 0x01, 0x38, 0x9c, 0xf3,
0x03, 0x00, 0x00, 0x00, 0x08, 0xfe, 0xff, 0x07, 0x00, 0x80, 0xff, 0xb7,
0x01, 0x00, 0x00, 0xc0, 0x00, 0x00, 0x00, 0x00, 0xc8, 0xff, 0xff, 0x00,
0x00, 0xc0, 0xff, 0xb6, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0xc8, 0xff, 0xff, 0x00, 0x00, 0xe0, 0xff, 0xb6, 0x01, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0xc8, 0xff, 0xff, 0x00, 0x00, 0xfe, 0xff, 0xb6,
0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xc8, 0xff, 0xff, 0x00,
0xc0, 0xff, 0xff, 0xb6, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0xc8, 0xff, 0xff, 0x00, 0xe0, 0xff, 0xff, 0xb6, 0x01, 0xf8, 0x07, 0xbe,
0xff, 0x00, 0x00, 0x00, 0xc8, 0xff, 0xff, 0x00, 0xe0, 0x7f, 0xff, 0xb7,
0x01, 0xfc, 0x1f, 0xbf, 0xff, 0x00, 0x00, 0x00, 0xc8, 0xff, 0xff, 0xfc,
0xff, 0x0f, 0xff, 0xb7, 0x01, 0xfe, 0x1f, 0xbf, 0xff, 0x00, 0x00, 0x00,
0xc8, 0xff, 0xff, 0xfc, 0xff, 0xef, 0xff, 0xb7, 0x01, 0x1f, 0x3e, 0x8f,
0x03, 0x00, 0x00, 0x00, 0xc8, 0xff, 0xff, 0xc0, 0x01, 0xfe, 0xff, 0xb7,
0x01, 0x0f, 0xbc, 0xff, 0xef, 0xf0, 0x87, 0x1f, 0xc8, 0xff, 0xff, 0xc0,
0x01, 0xff, 0xff, 0xb7, 0x01, 0x0f, 0xbc, 0xff, 0xef, 0xf8, 0xcf, 0x3f,
0xc8, 0xff, 0xff, 0xc0, 0x01, 0xff, 0xff, 0xb7, 0x01, 0x0f, 0xb8, 0xff,
0xef, 0xfc, 0xef, 0x3f, 0xc8, 0xff, 0xff, 0xc0, 0x01, 0xff, 0x7f, 0xb7,
0x01, 0x0f, 0x38, 0x8f, 0xe3, 0x3c, 0xef, 0x79, 0x08, 0xc0, 0x7f, 0xc0,
0x81, 0xff, 0x1f, 0xb7, 0x01, 0x0f, 0x3c, 0x8f, 0xe3, 0x3c, 0xe0, 0x7f,
0x08, 0xc0, 0x7f, 0xc0, 0x81, 0xef, 0xff, 0xb7, 0x01, 0x0f, 0x3c, 0x8f,
0xe3, 0x1c, 0xe0, 0x7f, 0x08, 0xc0, 0x7f, 0xc0, 0x81, 0xef, 0xff, 0xb7,
0x01, 0x1f, 0x3c, 0x8f, 0xe3, 0x3c, 0xe6, 0x7f, 0x08, 0xc0, 0x7f, 0xc0,
0x81, 0xe7, 0xff, 0xb7, 0x01, 0x3e, 0x3e, 0x8f, 0xe3, 0x3c, 0xef, 0x79,
0x08, 0x80, 0x7b, 0xc0, 0xc1, 0x67, 0x00, 0xb7, 0x01, 0xfe, 0x1f, 0x8f,
0xe3, 0xfc, 0xef, 0x7f, 0x08, 0x80, 0x33, 0xc0, 0xc1, 0x67, 0x00, 0xb7,
0x01, 0xfc, 0x0f, 0x8f, 0xe3, 0xf8, 0xcf, 0x3f, 0x08, 0x00, 0x00, 0xc0,
0xc1, 0x67, 0x00, 0xb7, 0x01, 0xf8, 0x07, 0x8f, 0xe3, 0xf0, 0xc7, 0x1f,
0x08, 0x00, 0x00, 0xc0, 0xe1, 0x63, 0x00, 0xb7, 0x01, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x08, 0x00, 0x00, 0xc0, 0xe1, 0x63, 0x00, 0xb7,
0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x08, 0x00, 0x00, 0xc0,
0xe1, 0x61, 0x00, 0xb7, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x08, 0x00, 0x00, 0xc0, 0xe1, 0x61, 0x00, 0xb7, 0x01, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x08, 0x00, 0x00, 0xc0, 0xe1, 0x61, 0x00, 0xb7,
0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x08, 0x00, 0x00, 0xc0,
0xe1, 0x60, 0x00, 0xb2, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x18, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xb0, 0x03, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x18, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xb0,
0x03, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x78, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0xbc, 0x03, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0xe0, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xcf, 0x06, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xe0,
0xfc, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0x7f
};
U8G2_ST7920_128X64_F_SW_SPI u8g2(U8G2_R0, /* clock=*/ 13, /* data=*/ 11, /* CS=*/ 10, /* reset=*/ 8);
void draw(void)
{
u8g2.drawXBMP( 0, 0, 128, 64, myBitmap);
}
void setup()
{
// put your setup code here, to run once:
u8g2.begin();
u8g2.clearBuffer();
}
void loop()
{
// put your main code here, to run repeatedly:
u8g2.firstPage();
do
{
draw();
}while(u8g2.nextPage());
delay(1000);
}
The code includes the necessary header files for the Arduino board and the U8g2lib library. It also includes the SPI and Wire libraries, which are used to communicate with the display. The code defines a static array called myBitmap that contains the binary data of an image that will be displayed on the screen. The image is a monochrome bitmap that has a resolution of 128x64 pixels. The setup() function initializes the U8g2lib library, sets the font size, and clears the screen. The loop() function displays the image on the screen by calling the drawXBMP() function, which is a function provided by the U8g2lib library to draw a bitmap image on the screen. The image is displayed repeatedly on the screen as long as the Arduino board is powered on.
Technical Details:
- Display resolution: 128 x 64 pixels
- Viewing direction: 6 o'clock
- Backlight: LED
- Contrast ratio: 6:1
- Display color: blue
- Interface type: 8-bit parallel, 4-bit parallel, or serial (SPI)
- Operating voltage: 2.7V - 5.5V
- Operating temperature: -20°C to 70°C
Resources:
Comparisons:
The ST7920 128x64 graphical LCD and the 16x2 LCD are popular LCDs used in many DIY projects but still, they are quite different in terms of their specifications and capabilities. Here are some of the key differences:
- Display size: The ST7920 has a larger display area of 128x64 pixels, while the 16x2 LCD has a smaller display area of 16 characters by 2 lines.
- Display Type: The ST7920 is a graphical LCD, which means it can display images, graphics, and text. The 16x2 LCD is a character LCD, which can only display text.
- Display mode: The ST7920 supports both 8-bit and 4-bit parallel interface modes and SPI interface modes. The 16x2 LCD typically uses a 4-bit parallel interface.
- Power consumption: The ST7920 requires more power than the 16x2 LCD, as it has a larger display area and supports graphical display modes.
- Price: The ST7920 is generally more expensive than the 16x2 LCD, due to its larger display size and graphical capabilities.
The ST7920 128x64 graphical LCD is a more powerful display module than the 16x2 LCD, but it comes at a higher cost and requires more power to operate. The choice between the two will depend on the specific needs of the project or application.